Home page link and centering the main content
In this lesson you will:
- Insert a link to your home page
- Horizontally centre the main content with a wide space on either side
Click here to remind yourself how the finished content page will look, including the Home link.
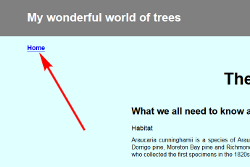
Home link
You will insert a link to the Home page near the top left corner of the page. The link will be visible as a single-word paragraph, 'Home'. It will be styled to be bold and slightly larger than the default text size.
It will be styled to be bold and slightly larger than the default text size.
Create the paragraph
Create a paragraph immediately above the h1 page title element (i.e. treepagetitle). Enter the word Home.
<p>
Home
</p>
Give the paragraph an ID
Give the paragraph an id attribute of treehomelink, as shown:
<p id="treehomelink">
Home
</p>
Make the paragraph a link
You will now turn your paragraph into a link by enclosing it within link tags, as highlighted below (Lesson 24).
You will be linking it to your Home page, which is called 'home.htm'. This file is a 'level up' from the file you are working on (which is in the 'pages' directory), so you'll have to enter ../ before the file name of the home page (home.htm).
<a href="../home.htm"><p id="treehomelink">
Home
</p></a>
Style the link
In your CSS, enter the ruleset for the treehomelink ID, as shown below.
Note the units; the vertical dimension uses 'vh', which is related to the height of the viewport. The horizontal dimension uses 'vw', which is related to the width of the viewport.
#treehomelink {
margin-top: 2vh;
margin-left: 5vw;
font-size: 110%;
font-weight: 600;
}
A container for the main content
Create an <article> container
You will now put the main content inside an <article> container. This container will be in a broad strip down the centre of the page, with a large amount of empty space on either side.
The article will have a width of 60%, which means 60% of the width of its container, the <body> – in other words, 60% of the page.
The article will be centred by using margins. You learnt about using margins to centre block elements in Lesson 22.
From the HTML box below left, copy the article opening and closing tags and paste them into your HTML. Include the treecontentarticle class attribute in the opening tag.
- The opening tag goes between the <h1> page title and the <h2> major heading (i.e. What we all need to know…).
- The closing tag goes just before the </body> tag down the bottom.
Most of the content is now contained within an 'article' element. That article has a class of 'treecontentarticle'.
Now copy, from the CSS box, the ruleset for the 'treecontentarticle' class and paste it into your CSS.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hoop Pine</title>
<link rel="stylesheet" href="../mystylesheet.css">
<meta charset="UTF-8">
<meta name="description" content="What we should all know about Hoop Pine">
<meta name="keywords" content="html, css">
<meta name="author" content="My Name">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
<body id="treecontentpage">
<a href="../home.htm"><p id="treehomelink">
Home
</p></a>
<h1 class="treepagetitle">The splendours of Hoop Pine
</h1>
<article class="treecontentarticle">
<h2 class="majorheading">What we all need to know about Hoop Pine
</h2>
<h3 class="minorheading">Habitat
</h3>
<p class="treebodytext">
Araucaria cunninghamii is a species of Araucaria known as <i>Hoop Pine</i>. Other less commonly used names include colonial pine, Queensland pine, Dorrigo pine, Moreton Bay pine and Richmond River pine. The scientific name honours the botanist and explorer Allan Cunningham, who collected the first specimens in the 1820s.
</p>
<h3 class="minorheading">Habitat
</h3>
<p class="treebodytext">
Araucaria cunninghamii is a species of Araucaria known as <i>Hoop Pine</i>. Other less commonly used names include colonial pine, Queensland pine, Dorrigo pine, Moreton Bay pine and Richmond River pine. The scientific name honours the botanist and explorer Allan Cunningham, who collected the first specimens in the 1820s.
</p>
<h3 class="minorheading">Habitat
</h3>
<p class="treebodytext">
Araucaria cunninghamii is a species of Araucaria known as <i>Hoop Pine</i>. Other less commonly used names include colonial pine, Queensland pine, Dorrigo pine, Moreton Bay pine and Richmond River pine. The scientific name honours the botanist and explorer Allan Cunningham, who collected the first specimens in the 1820s.
</p>
</article></body>
</html>
CSS
html {
color: black;
font-family: sans-serif, sans;
font-weight: normal;
font-variant: normal;
font-style: normal;
text-align: justify;
}
* {
margin: 0 0 0 0;
padding: 0 0 0 0;
}
img {
max-width:100%;
border: none;
outline: none;
}
#treecontentpage {
background-color: lightcyan;
}
.treepagetitle {
text-align: center;
font-size: 290%;
font-weight: 700;
line-height: 5em;
}
.majorheading {
text-align: left;
font-size: 160%;
font-weight: 700;
margin-bottom: 0.8em;
}
.minorheading {
text-align: left;
font-size: 115%;
font-weight: 500;
margin-bottom: 1%;
}
.treebodytext {
margin-right: 6%;
margin-bottom: 4%;
}
#treehomelink {
margin-top: 2vh;
margin-left: 5vw;
font-size: 110%;
font-weight: 600;
}
.treecontentarticle {
width: 60%;
margin-right: auto;
margin-left: auto;
}
See how it looks
Refresh your browser to see how it looks. It should look like this. Notice how the browser has styled the Home link (colour, underlining). Also note that the link is functional, but it links to a Home page that is still empty at this time.
Feel free to experiment with the properties and values to see what happens.
Click here to remind yourself how the finished content page will look.

