The root directory
Your website files are contained in a directory known as the ‘root’ directory. Inside that directory will be subdirectories for your html files, images and any other files you have for your website. Now is as good a time as any to create your first root directory and the files you need to create a basic website later in the course.
images and any other files you have for your website. Now is as good a time as any to create your first root directory and the files you need to create a basic website later in the course.
The contents of your root directory
In the previous lesson you learnt that a basic website has a CSS file and at least one HTML file. However, your first website will have two HTML files, and it will have some images as well.
One of the HTML documents will be your home page. The other will be your first page of content. One of the HTML documents will be your home page. The other will be your first page of content. Later on, when you wish to add more content pages, they will live here alongside this first content page.
Creating your root directory
- Decide where to keep your website files.
- Create a directory (folder) in the selected location. Name it 'root'.
- Create two subdirectories within the root directory. One is for the html files for your website content, call it ‘pages’. Name the other 'images'.
-
Use your text editor to create the three text documents:
- CSS file: Open a new text file and save it in the root directory. Name it 'mystylesheet' and save it using the '.css' file extension (i.e. mystylesheet.css). This is your style sheet, but for now it's just a blank document. Close it.
- Home page HTML file: Open another new text file and save it in the root directory, alongside the css file you just created. Name it 'home' and save it using the '.htm' file extension (i.e. home.htm). For now it is just a blank document. Close it.
- Content page HTML file: Open another new text file. Save it in the 'pages' directory as 'content.htm'. This is the first page of general content. For now it's just a blank document. Close it.
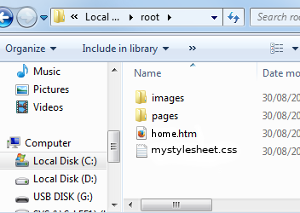
- Looking in the root directory, you should see two directories and two text files. One of the text files should have an 'htm' file type and the other a 'css' file type. In the pages directory you will see the content.htm file.

